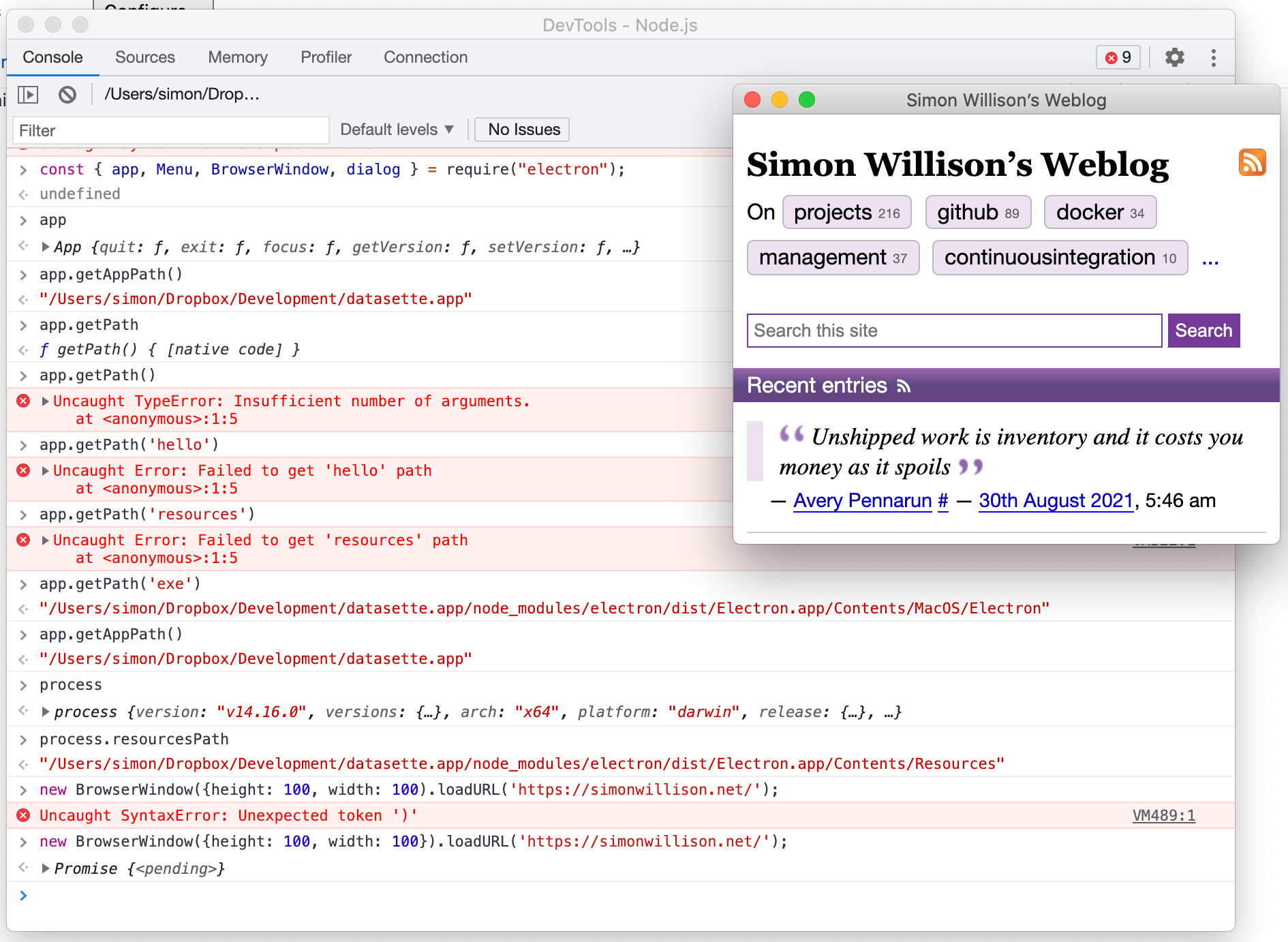
![Bug]: Dev Tools arrow to toggle to show tools list isn't working · Issue #32077 · electron/electron · GitHub Bug]: Dev Tools arrow to toggle to show tools list isn't working · Issue #32077 · electron/electron · GitHub](https://user-images.githubusercontent.com/69360379/144302565-beb22efe-6d9a-461f-8954-a76cc1642114.gif)
Bug]: Dev Tools arrow to toggle to show tools list isn't working · Issue #32077 · electron/electron · GitHub
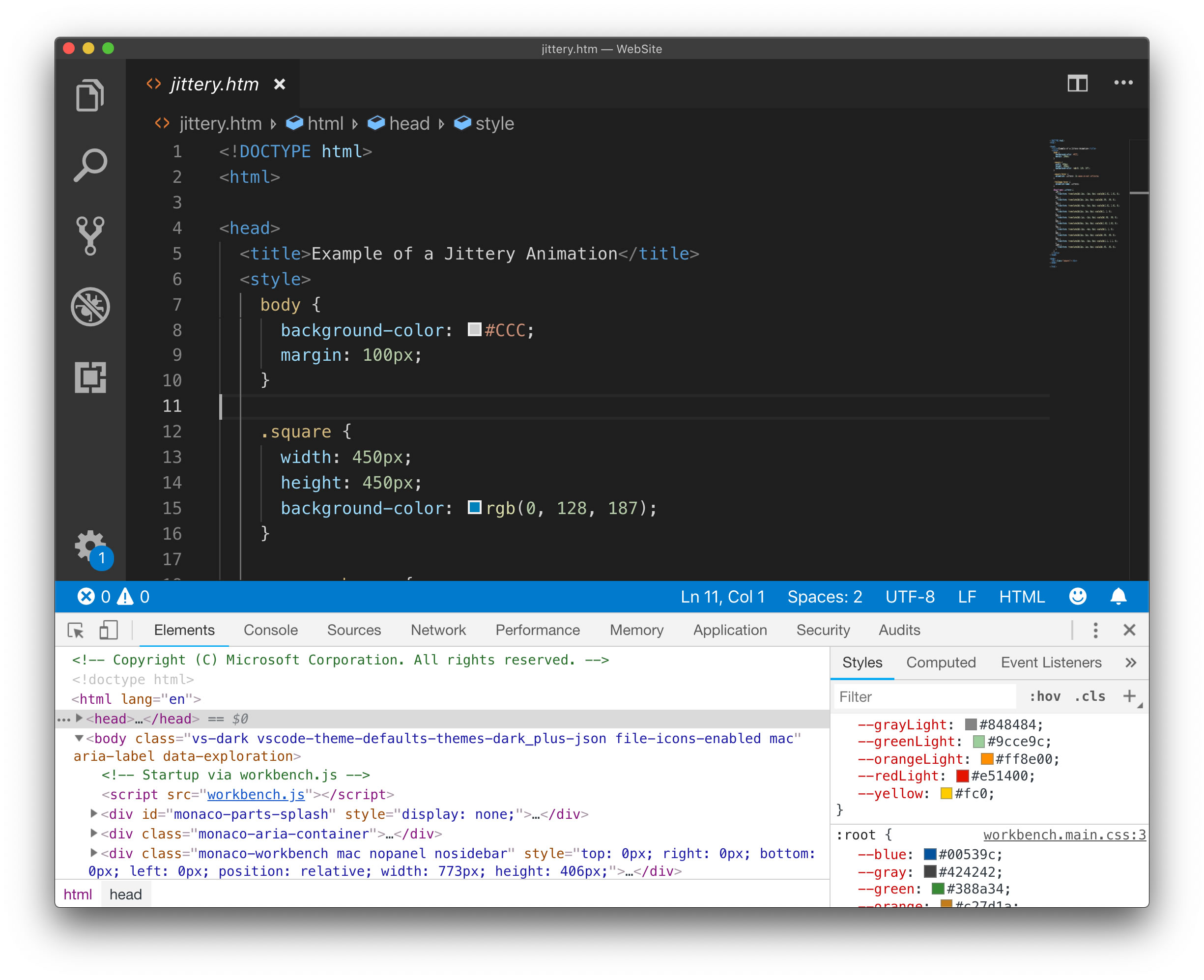
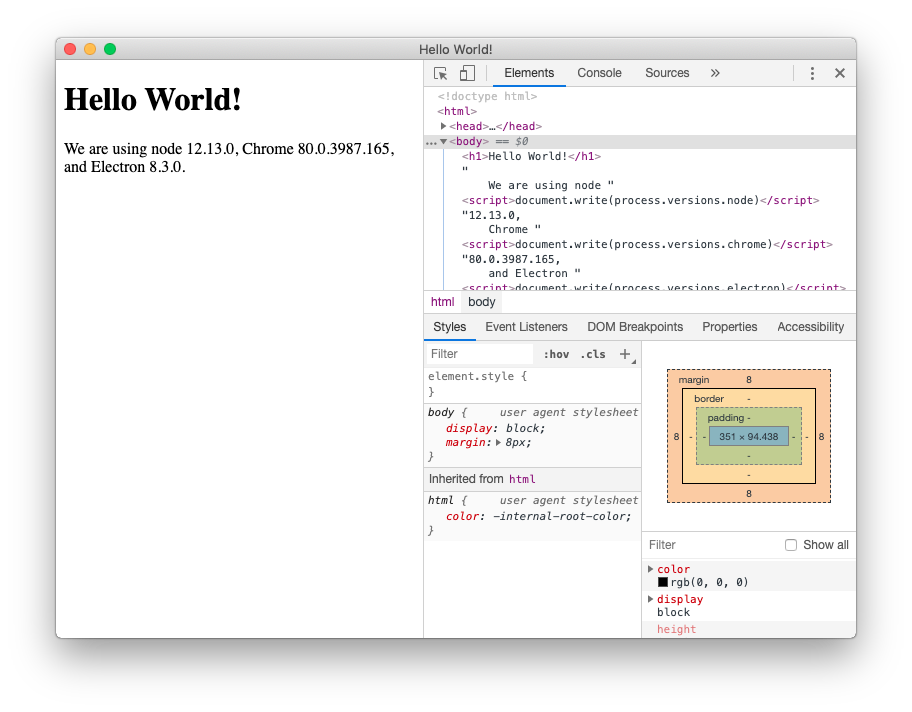
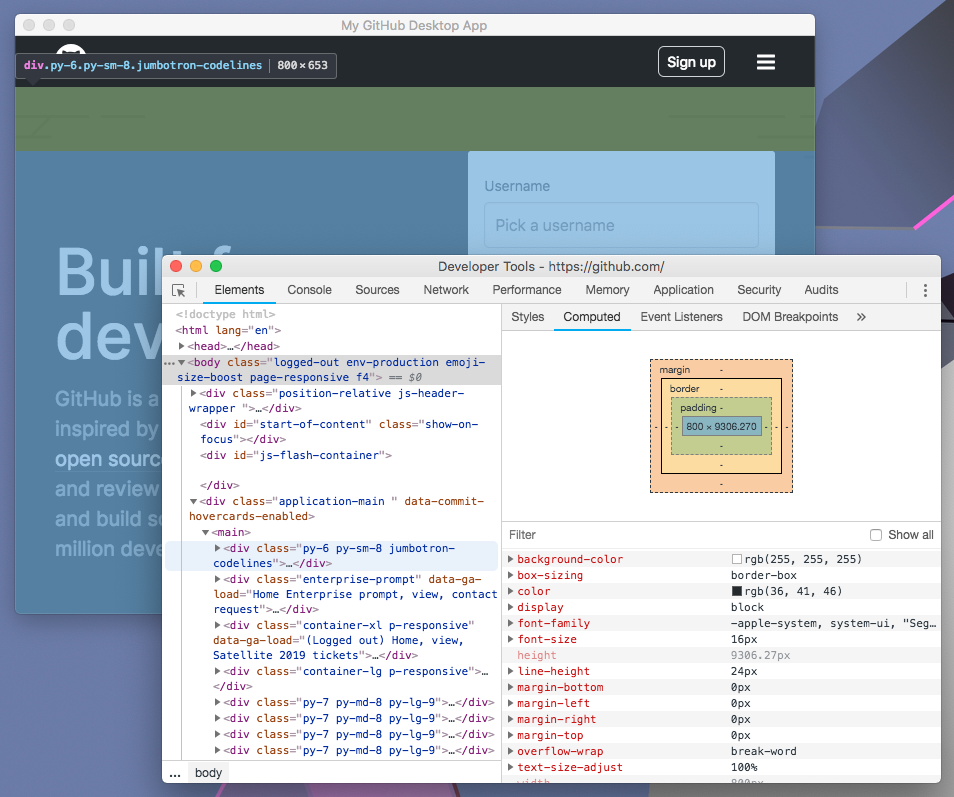
![Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub](https://user-images.githubusercontent.com/3183696/211488894-4cbe87f2-4501-4478-a1ee-fa423c824078.png)
Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub

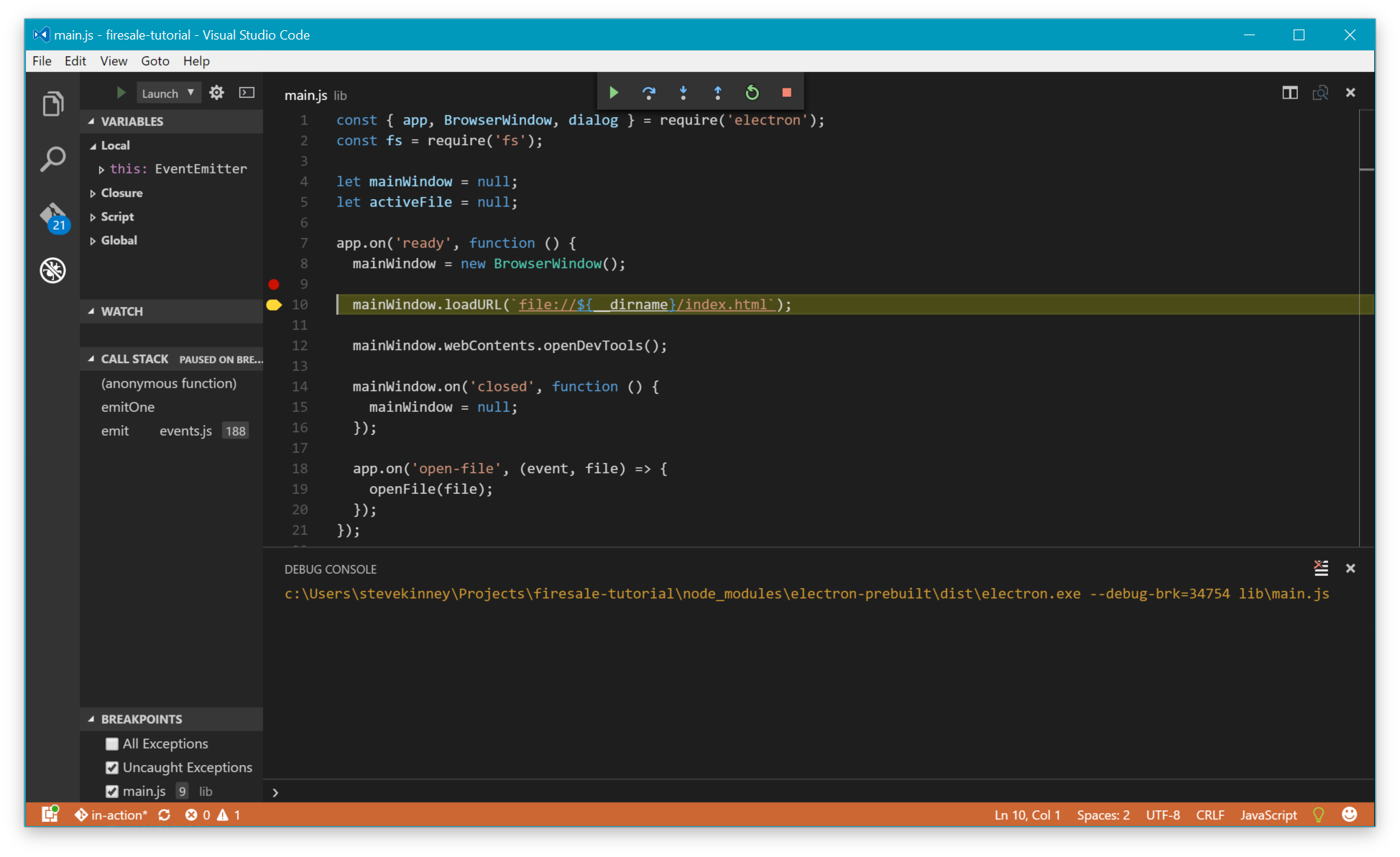
A real example of building Electron app: from scratch to release, and all those gotchas | by Dadiorchen | CodeX | Medium