Ashish Patel on X: "💡React Tip : Share data between pages using React Router. Use the Link component for navigation and the useLocation hook to access shared state data. #React #webdeveloper https://t.co/dWhGVD92Tr" /
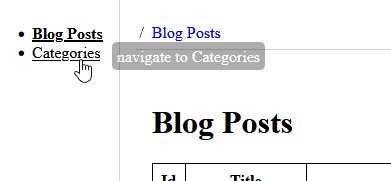
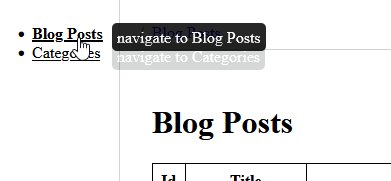
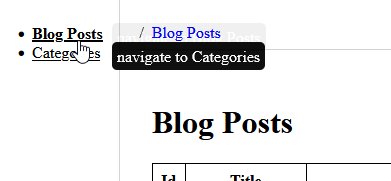
When changing the data-tip doesn't refresh the the tooltip · Issue #27 · ReactTooltip/react-tooltip · GitHub

React Performance Optimization: Strategies and Techniques for Efficient Data Fetching and Management | Smashing Tips